Note In Clinical Interface Design
A new software specifically for physical therapy treatments. Spotlighting context-aware technology's integration of evaluation, treatment plans, and visit history to enhance care by therapists.
Process
In my process, I encapsulated "research, ideate, prototype, test, repeat": understanding the problem through research, ideating during rapid visualization, exploring solutions via prototyping, gathering user feedback through testing, and refining through iterative cycles.
The problem
Physical therapists dedicate significant time each day to documenting notes on their patients. While note-taking is crucial for the clinical process, it often leads to unnecessary redundancies. Streamlining the note-taking process to produce high-quality notes in less time would afford therapists the opportunity to focus more on patient care, providing improved individual and tailored treatment to each patient.
My role
Lead UX designer, UI designer, UX researcher, Brand designer, Graphic designer, Product designer, and Technical writer.
Phone interviews
At the project's initiation, I conducted user interviews with clinical colleagues via phone calls. These insights were translated into personas, a user matrix, empathy maps, and a user journey map. This iterative process provided invaluable insights into users' perspectives and needs.
Competitive analysis
Physical therapy software programs were analyzed for functionality, assessing features, usability, and effectiveness in facilitating therapy management and patient care. As a clinician, I have experience with each of these programs [Clinicient, Net Health, and WebPT].
Exploring user empathy
Comprehension, empathy, perception, viewpoint, rapport, feelings, drives, requirements, aspirations, encounters, circumstances, obstacles, and interaction.
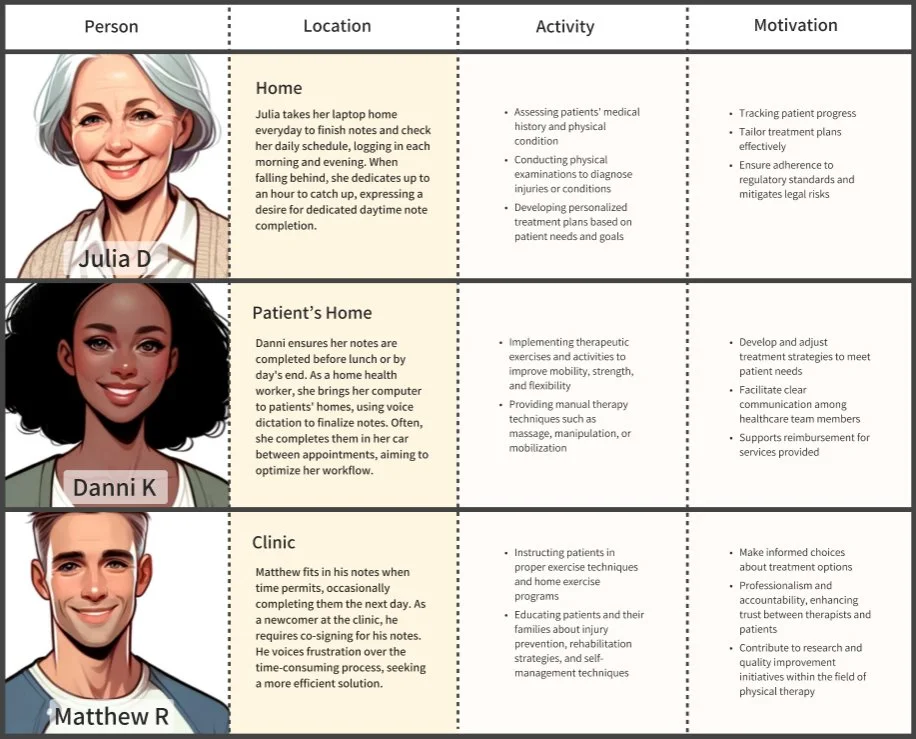
User matrix
This user matrix was designed to foster empathy with the user, playing a pivotal role in uncovering behaviors and needs across various segments. It provided invaluable insights for enhancing the user experience and shaping design strategies.
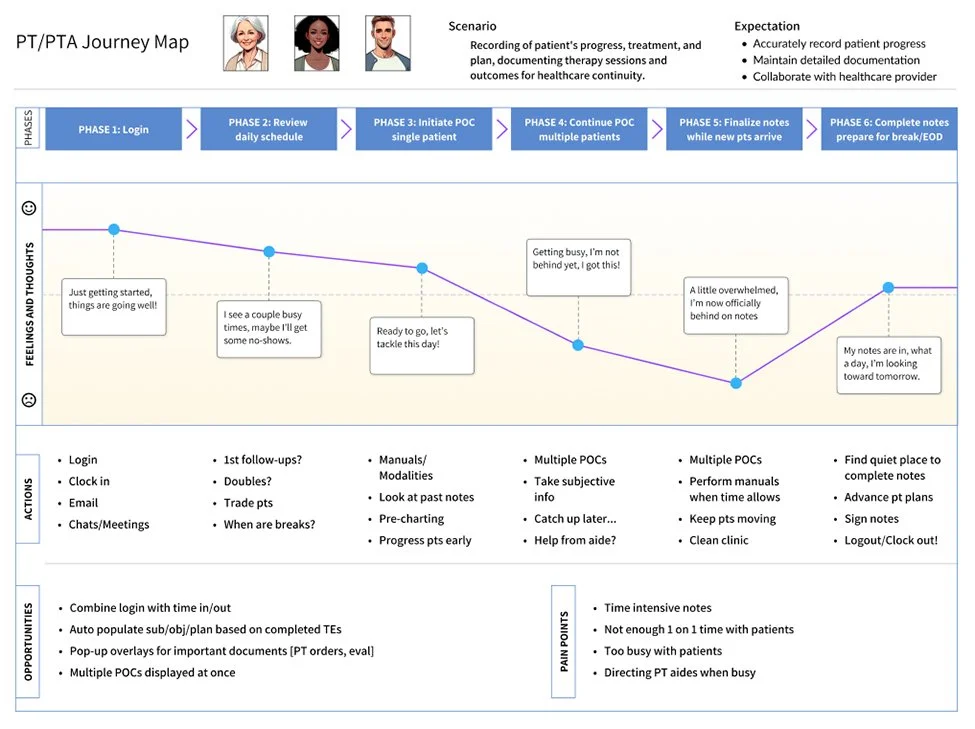
User journey map
Tailored for comprehensive insight, this journey map delineates users' varied interactions with the product across differing segments, highlighting touchpoints, emotions, and pain points throughout their journey.
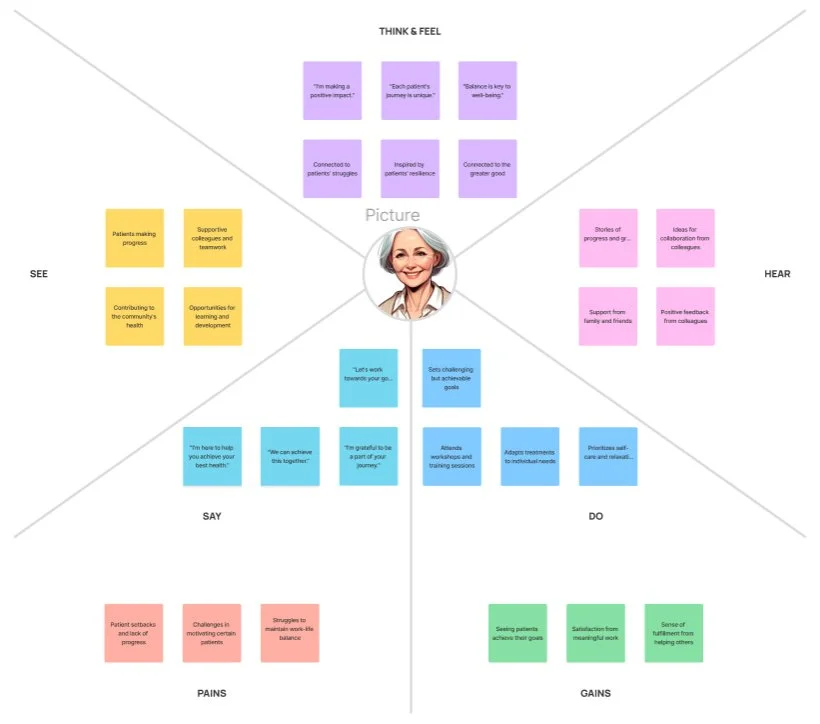
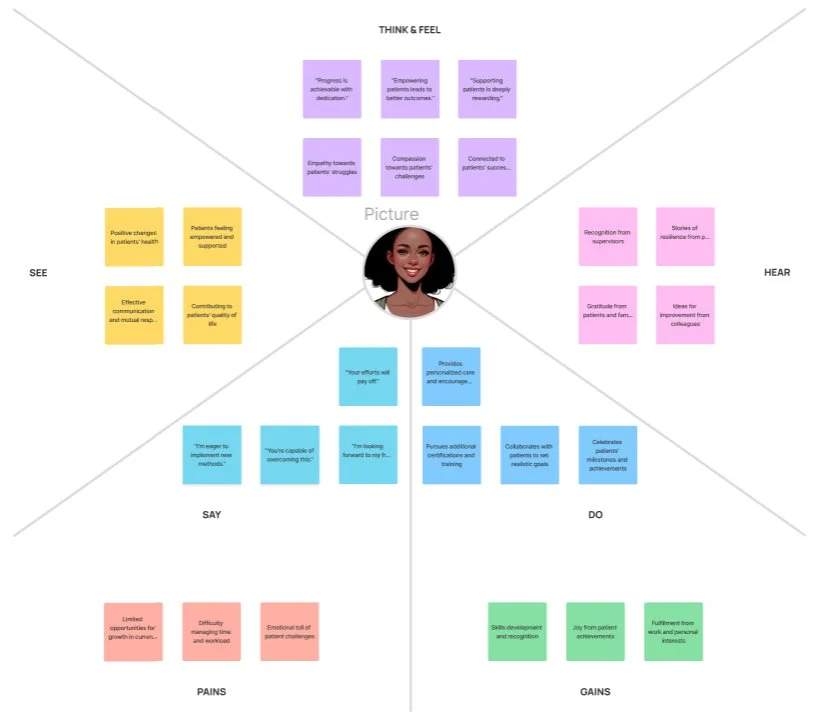
User empathy maps
Facilitating comprehension of user needs, fostering empathy, pinpointing innovation opportunities, improving communication, and informing design decisions, these user empathy maps visually embody user insights for user-centered product development. This map focuses on mapping user thoughts, feelings, and behaviors, facilitating the creation of resonant solutions with deeper insights.
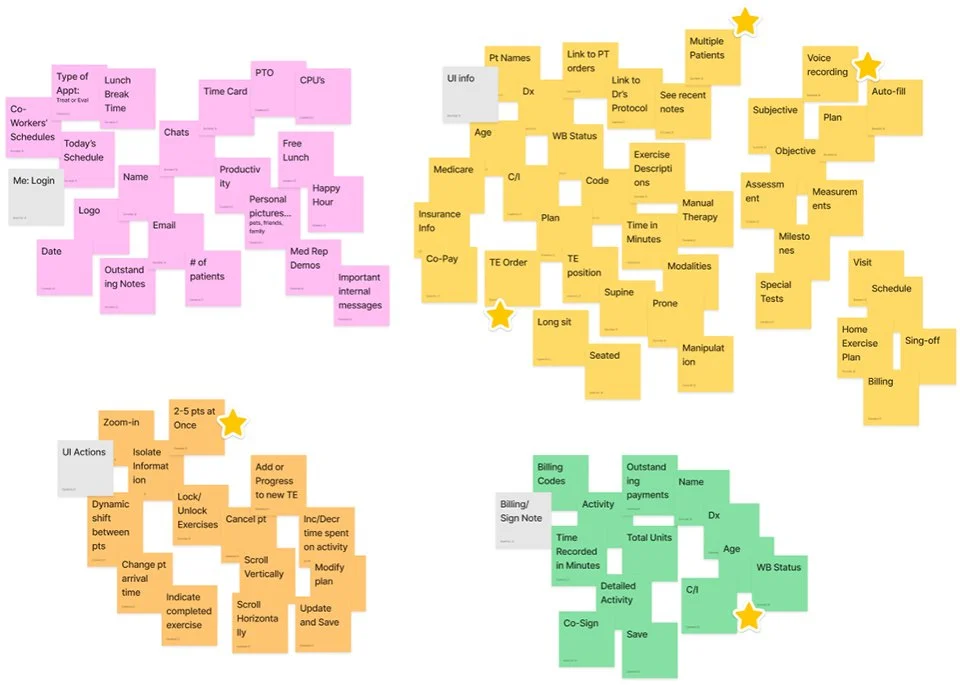
Affinity mapping
Employing Affinity Mapping facilitated the organization of data into themes, aiding in pattern recognition and user needs identification, thus guiding design decisions. This approach ensured user-centered solutions, notably highlighting themes such as smart-fill, simultaneous multiple POC, voice dictation, and POC procedure order.
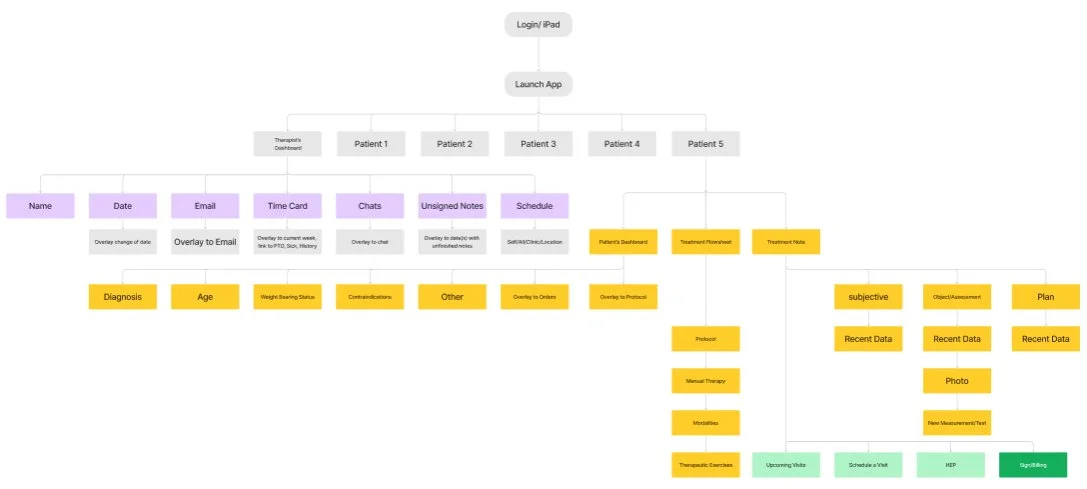
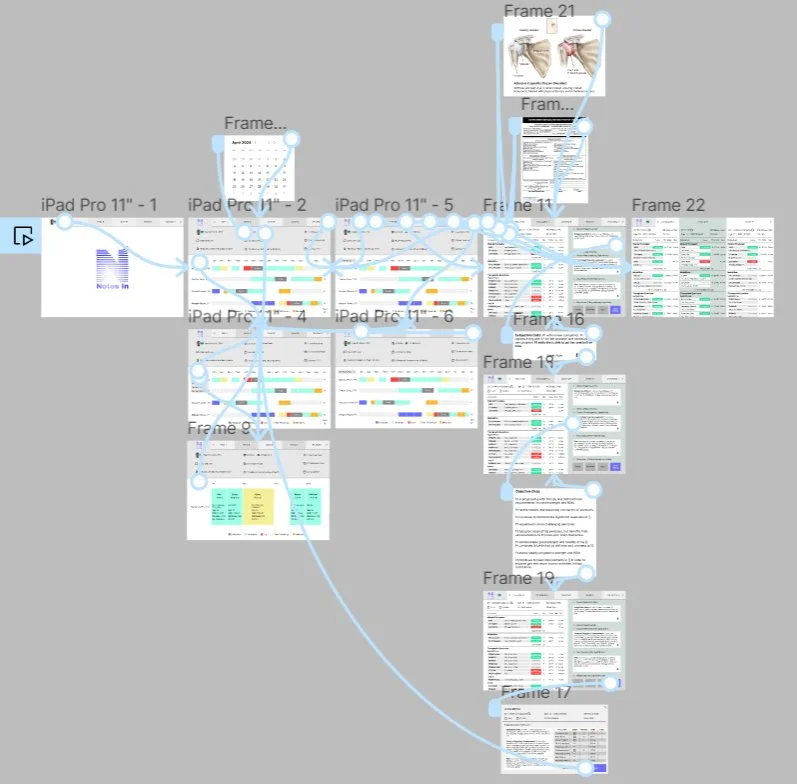
Site map
Through research, significant innovations like smart-fill, simultaneous multiple POC, voice dictation, and POC organization were identified. The goal was to enhance navigation within the clinical interface and dramatically minimize documentation time. The chosen framework prioritizes simplicity and ease of use, ensuring a user-friendly product experience.
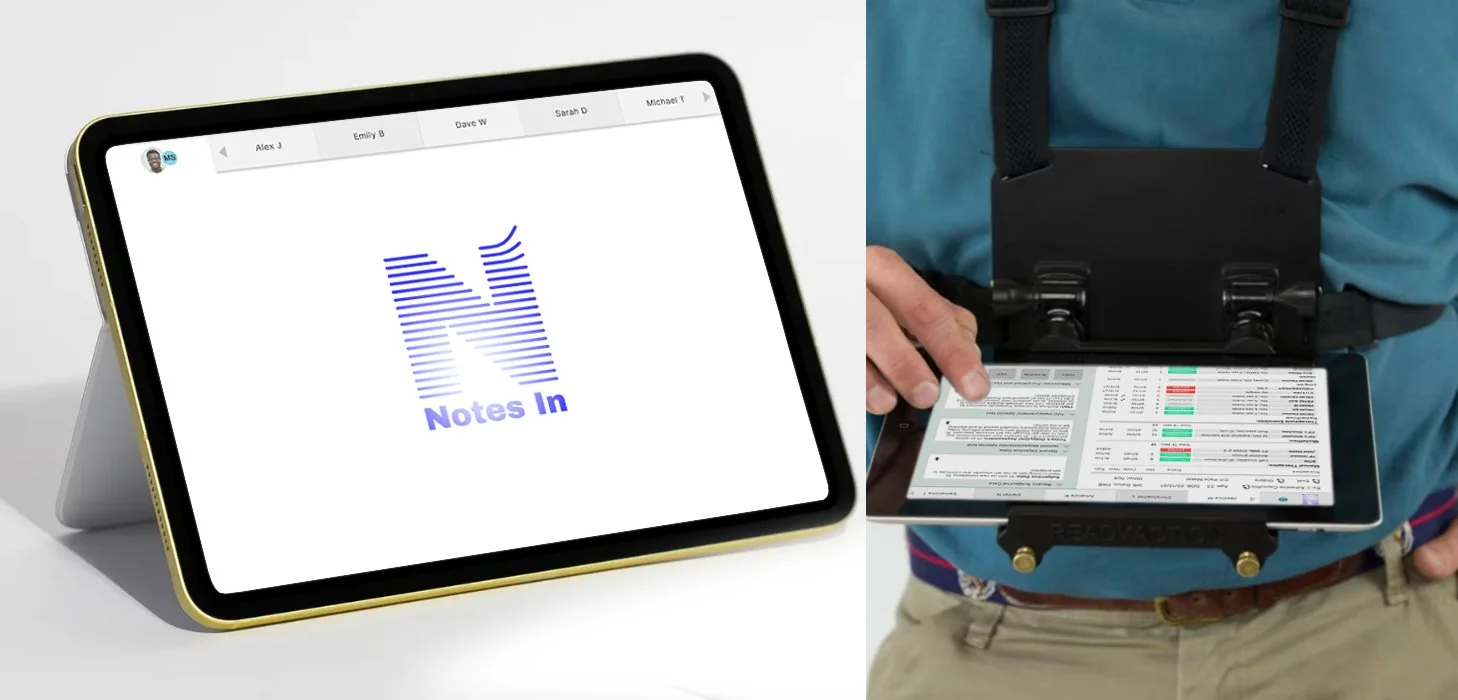
Use modes
The interface was designed with two usage modes in consideration: primarily placed on a table and secondarily worn using a chest harness for peak productivity periods.
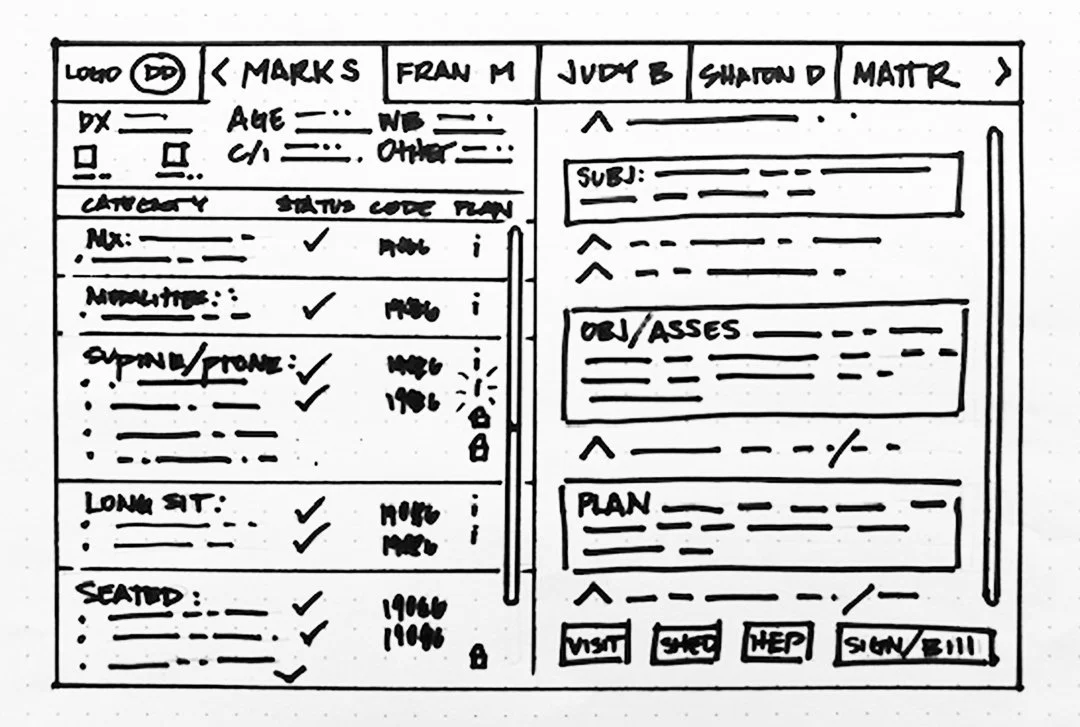
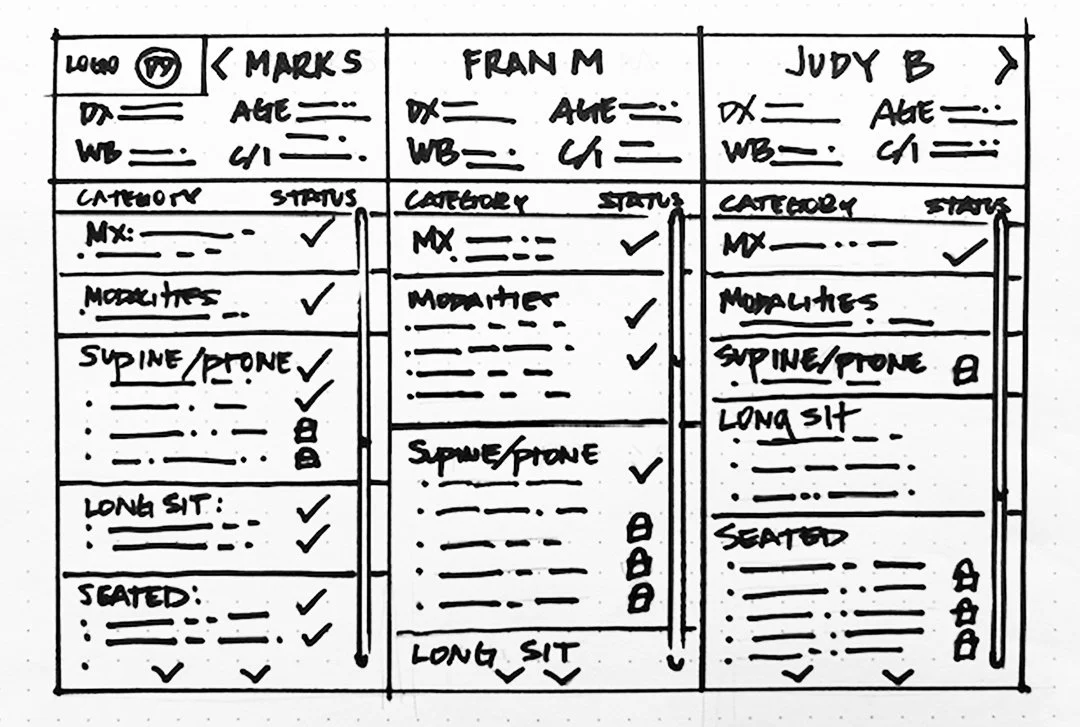
Responsive Paper and Lo-Fi wireframes
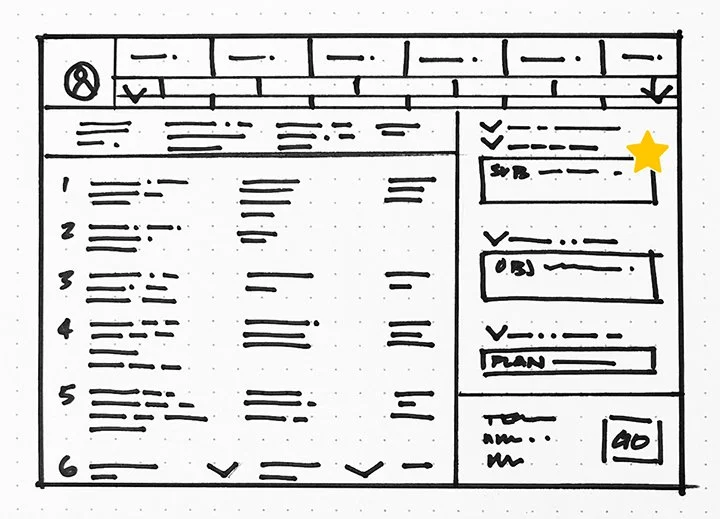
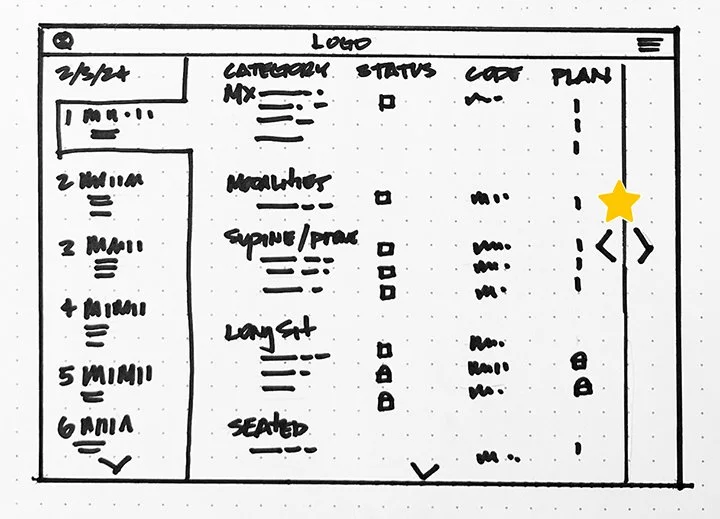
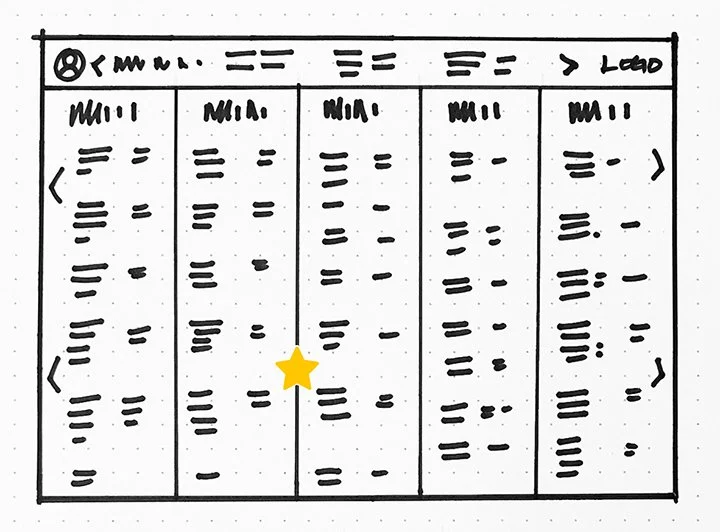
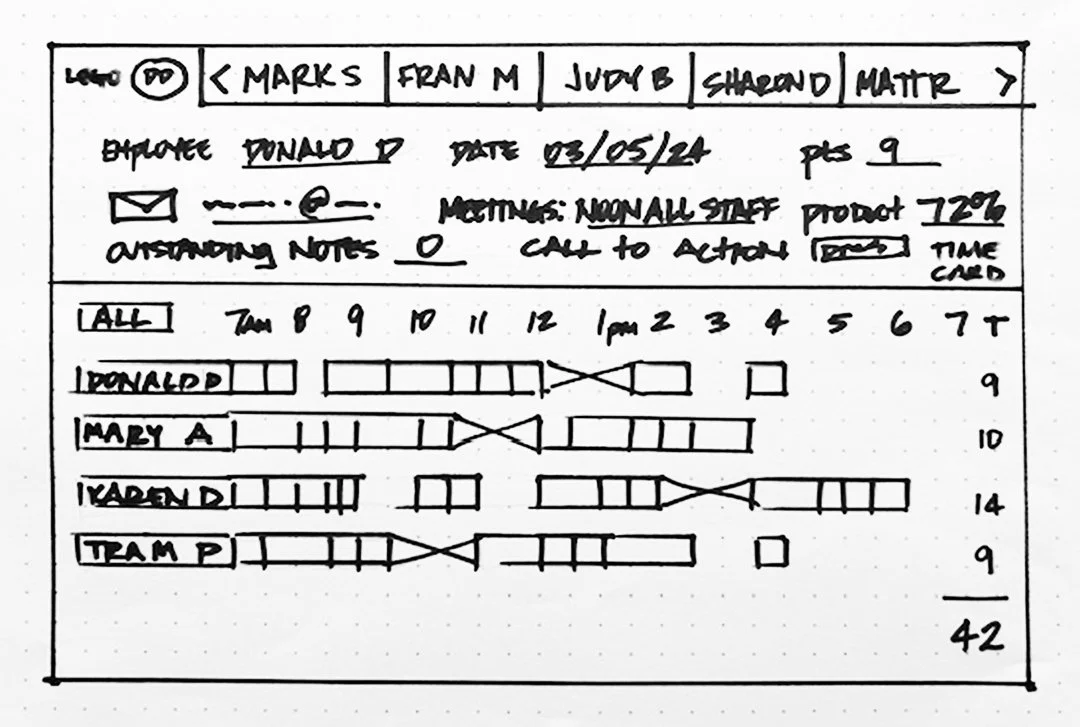
Early concepts, sketches, layout drafts, basic visuals, exploration, ideation, simplicity, and flexibility characterize the initial stages of design development.
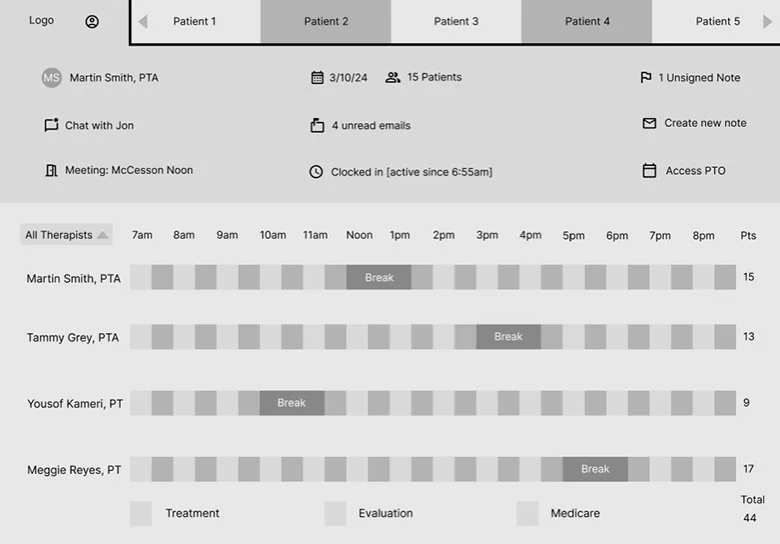
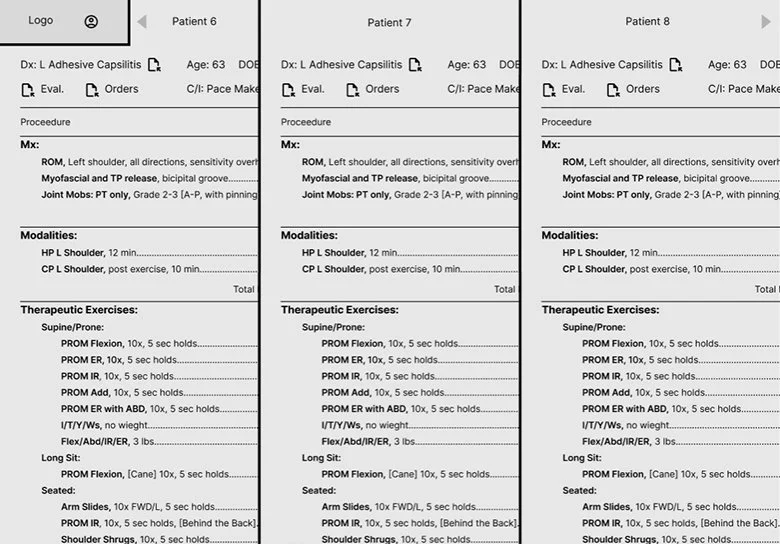
In response to user research, three features were identified for exploration in early digital wireframes: 1. Therapeutic exercises organized by required equipment. 2. Clinician dashboard with schedule comparisons. 3. Capability to monitor multiple patients concurrently.
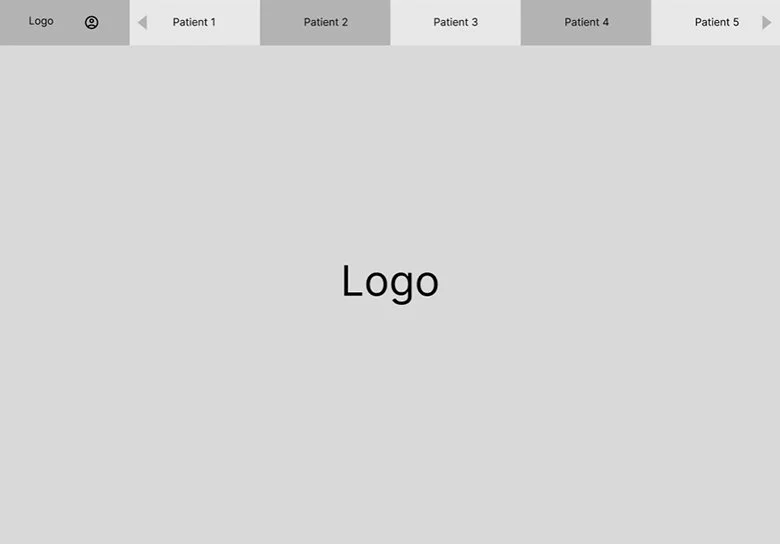
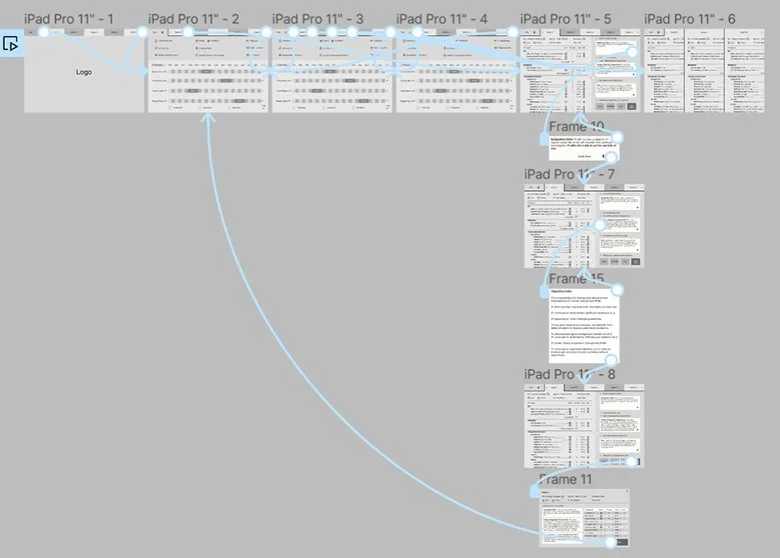
Lo-Fi prototype
Purposeful sketches, basic depictions, early-stage models, initial concepts, user feedback, iterative development, and preliminary design define the developmental process.
Usability study
Comprehensive, insightful, iterative, user-centric, informative, evaluative, analytical, interactive, systematic, thorough, empirical, diagnostic, user-focused, detailed, effective.
Five users participated in a remote usability study. Three issues were identified: Overwhelming Information: The interface presents overwhelming amounts of information on the POC, plan of care, causing cognitive overload and hindering users' ability to focus on essential tasks. Lack of Customization: Users expressed the need for more customization options within the interface to tailor the system to their individual preferences and workflow requirements. Accessibility Issues: Certain user groups, such as those with disabilities or older adults, encountered accessibility barriers within the interface, making it challenging for them to effectively use the system [poor contrast, small text, information overload].
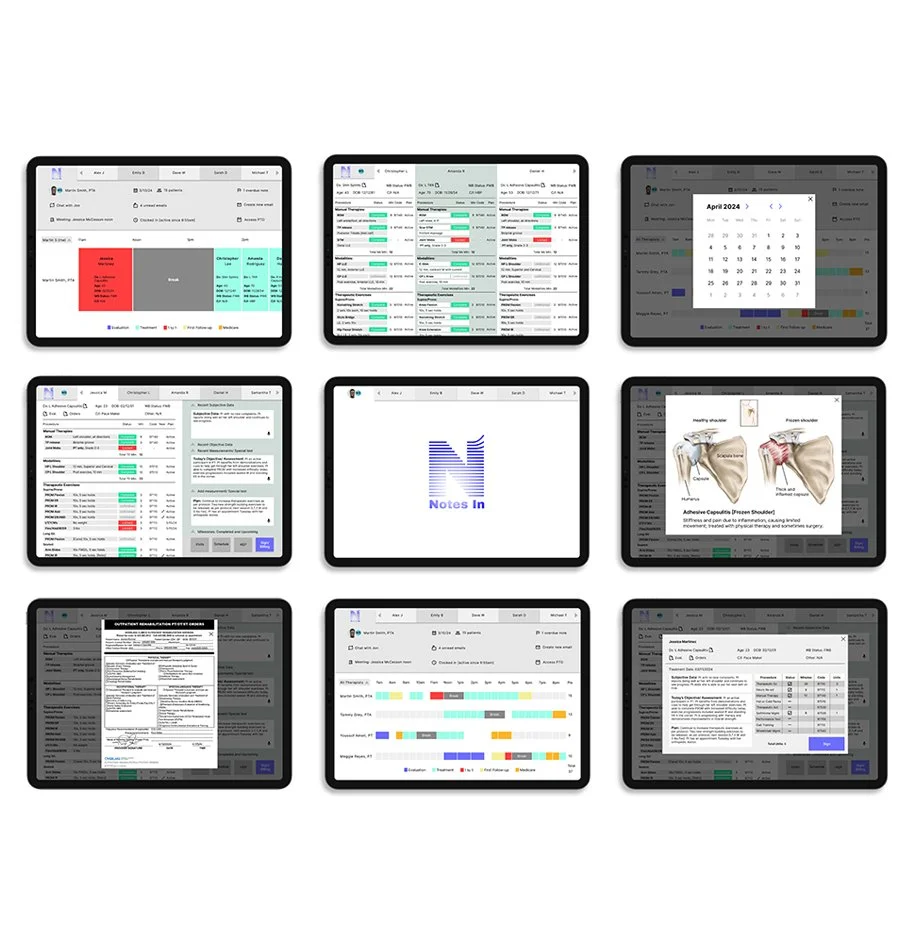
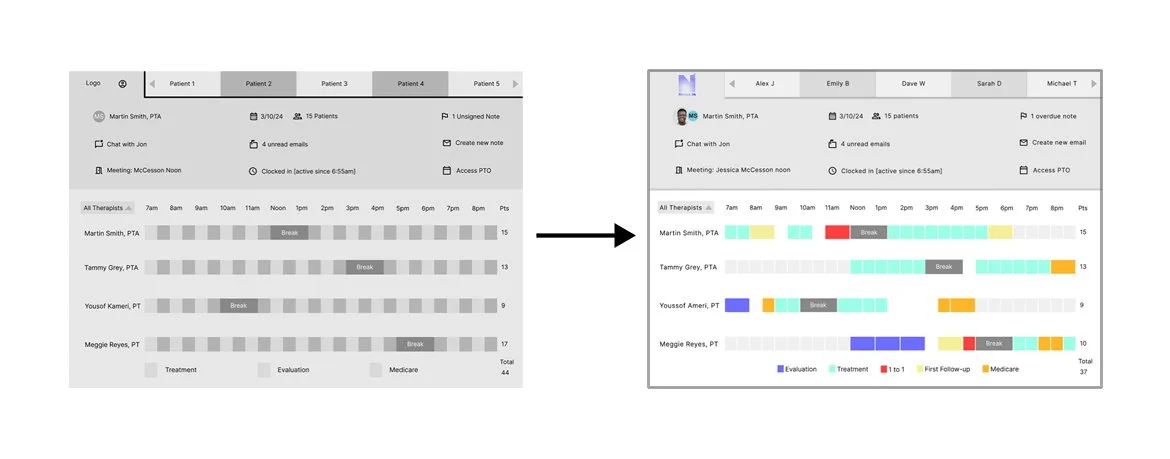
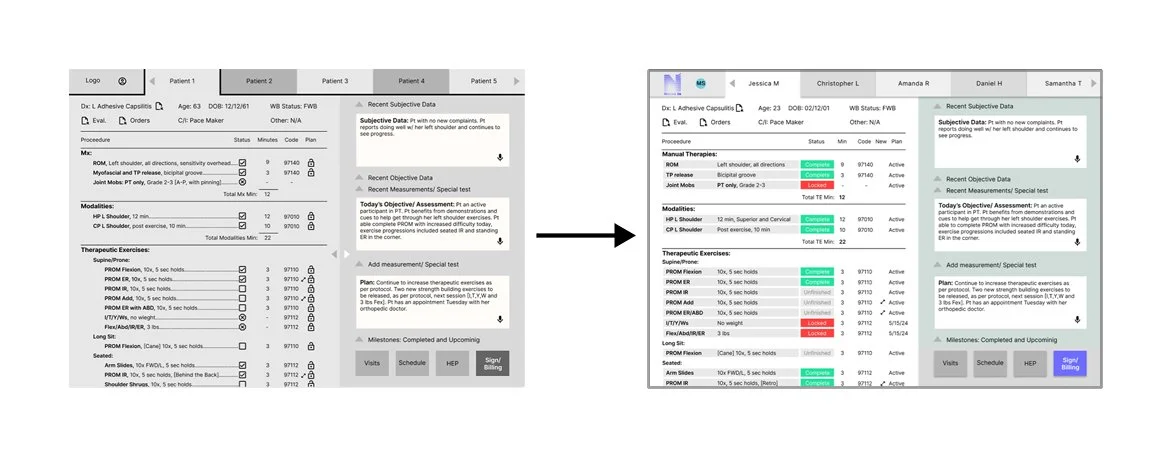
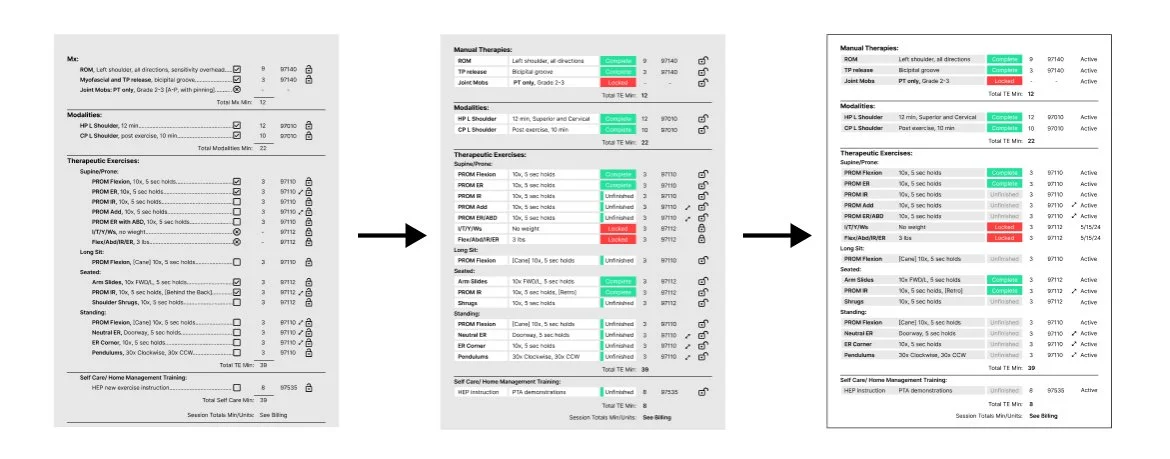
Mock-up
The final design solution is getting near, these images helped solidify the final design direction. Subsequent pages will adopt a congruent design aesthetic, incorporating patterns, typography, color schemes, and layout.
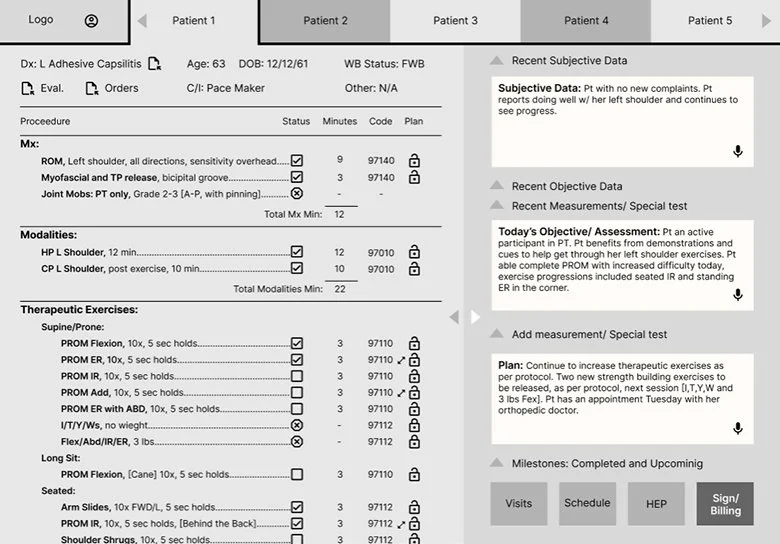
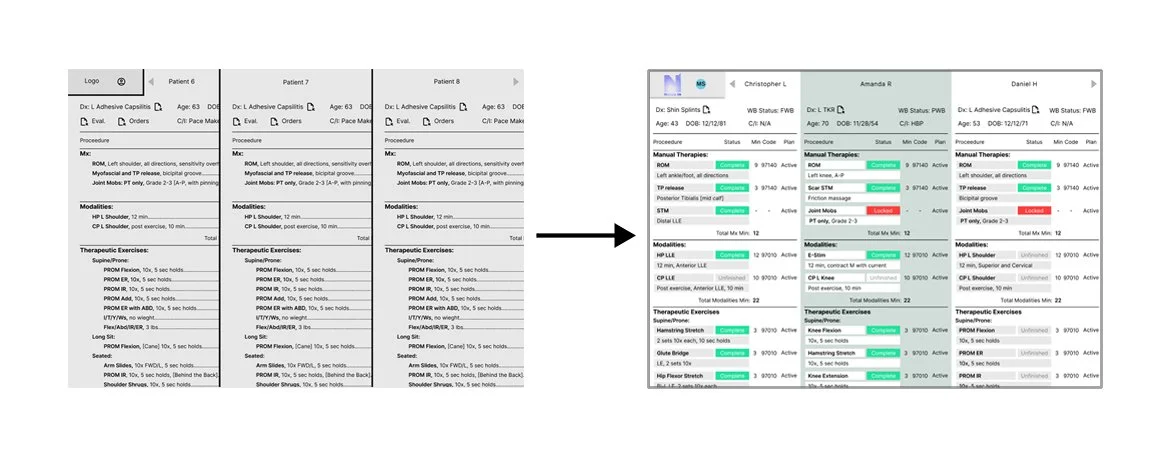
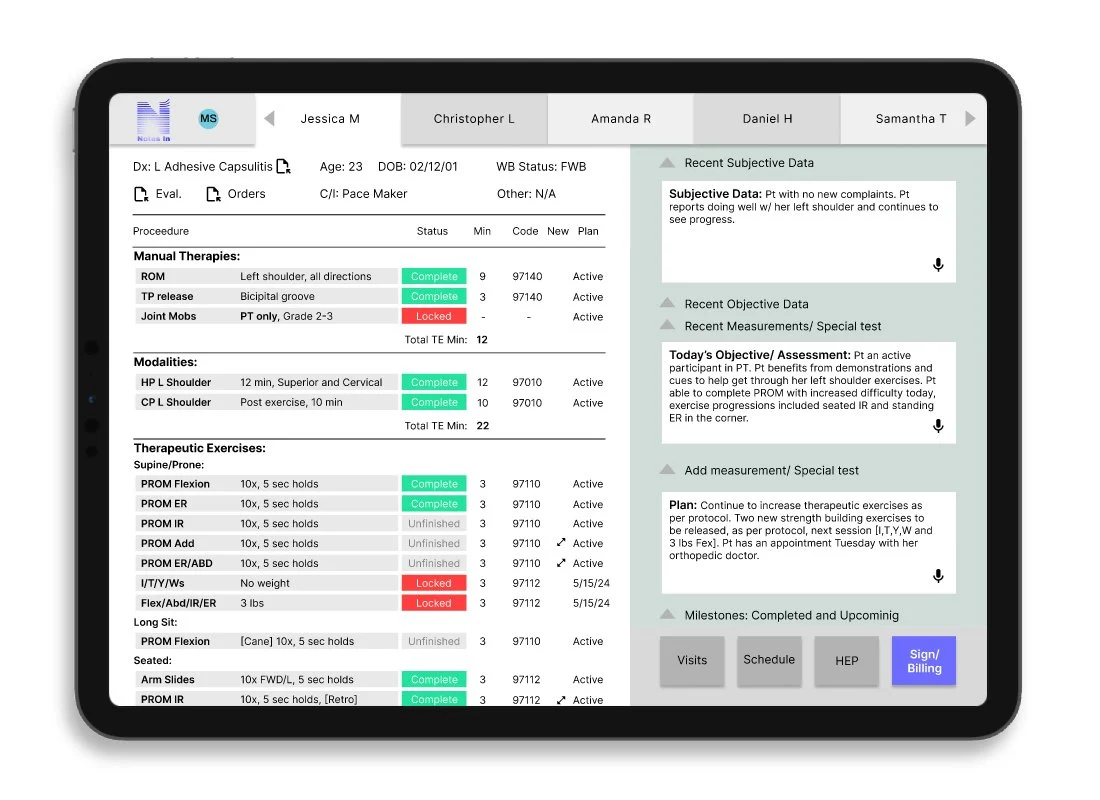
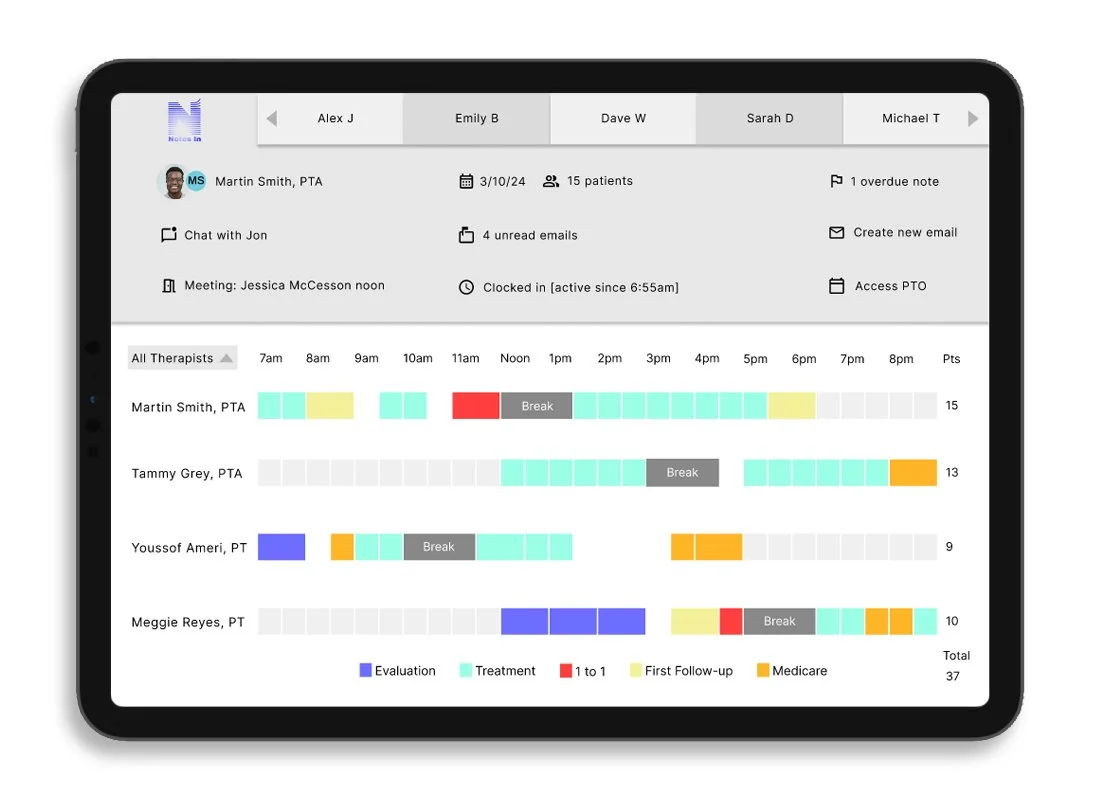
Hi-Fi prototype
User-oriented, iterative, informative, analytical, interactive, methodical, meticulous, empirical, diagnostic, perceptive, evaluative, extensive, detailed.
Accessibility considerations
1. Color Contrast: Ensured sufficient contrast between text and background colors to accommodate users with visual impairments.
2. Font Size and Style: Utilized legible fonts and adjustable font sizes to cater to users with varying visual abilities.
3. Consistent Layout: Maintained a consistent layout and organization of elements to facilitate navigation for users with cognitive impairments.
4. Consistent Navigation: Kept navigation consistent across pages to help users understand and predict where they can find certain elements on the website.
Next steps
1. User Testing: Performing usability testing with actual users to collect feedback on the functionality, usability, and overall user experience of the prototype.
2. Iterative Refinement: Using the feedback obtained from user testing to refine and improve the design, addressing any issues or areas for enhancement identified during testing.
3. Collaboration with Developers: Working closely with developers to ensure that the design is implemented accurately and efficiently, addressing any technical considerations or constraints that may arise during development.
Takeaways
1. Impact: The clinical interface I developed significantly enhanced user experience. Through informed refinement of scheduling, time management, information integration, and accessibility features, it elevated user satisfaction and promoted increased user interaction. This resulted in a marked improvement in user engagement, signaling a significant enhancement in overall digital interaction.
2. What I learned: The clinical interface I created prioritized intuitive navigation, compelling design, and accessible content, leading to increased user satisfaction and engagement. Furthermore, it reinforced my comprehension of a new computer program and design process, receiving praise for its innovative approach and encouragement of creativity.